Product Design System (PDS)
A comprehensive set of standards, documentation, and reusable components that guide the development of digital products within an organization.
🚀 Project Type: System design
🎯 Key Outcome: Released the first design system within the company.
🧠 Role: Key contributor and eventually leading and governing the system library
📊 Impact: A 75% product adoption over 7 product pillars and 20 unique products with 42 unique components created.
———
Project Overview
Cornerstone Ondemand is a SaaS company that builds learning and talent management products. The product design system(PDS) has helped over 80 projects across the period of 2 years and benefited over 7 Cornerstone Ondemand product lines. It is the first design system built from scratch and in-house within the company.
Below shares the story of how the design system was made.
Target users
UX, product designers, UI Engineers, Product Managers
Stakeholders
Product Managers, Front-end Engineers, Product Designers.
My Role
Senior Product Designer
Project Span
3 years
Background
Before Cornerstone’s product design system(PDS) was born, each development pod created its own set of components to meet the needs of each project. Over time, the same components in different styles were built by different development teams. The components varied from product to product and caused great confusion in the user experience.
Problem Statement
How might we help to bring consistency in components and making products scalable.
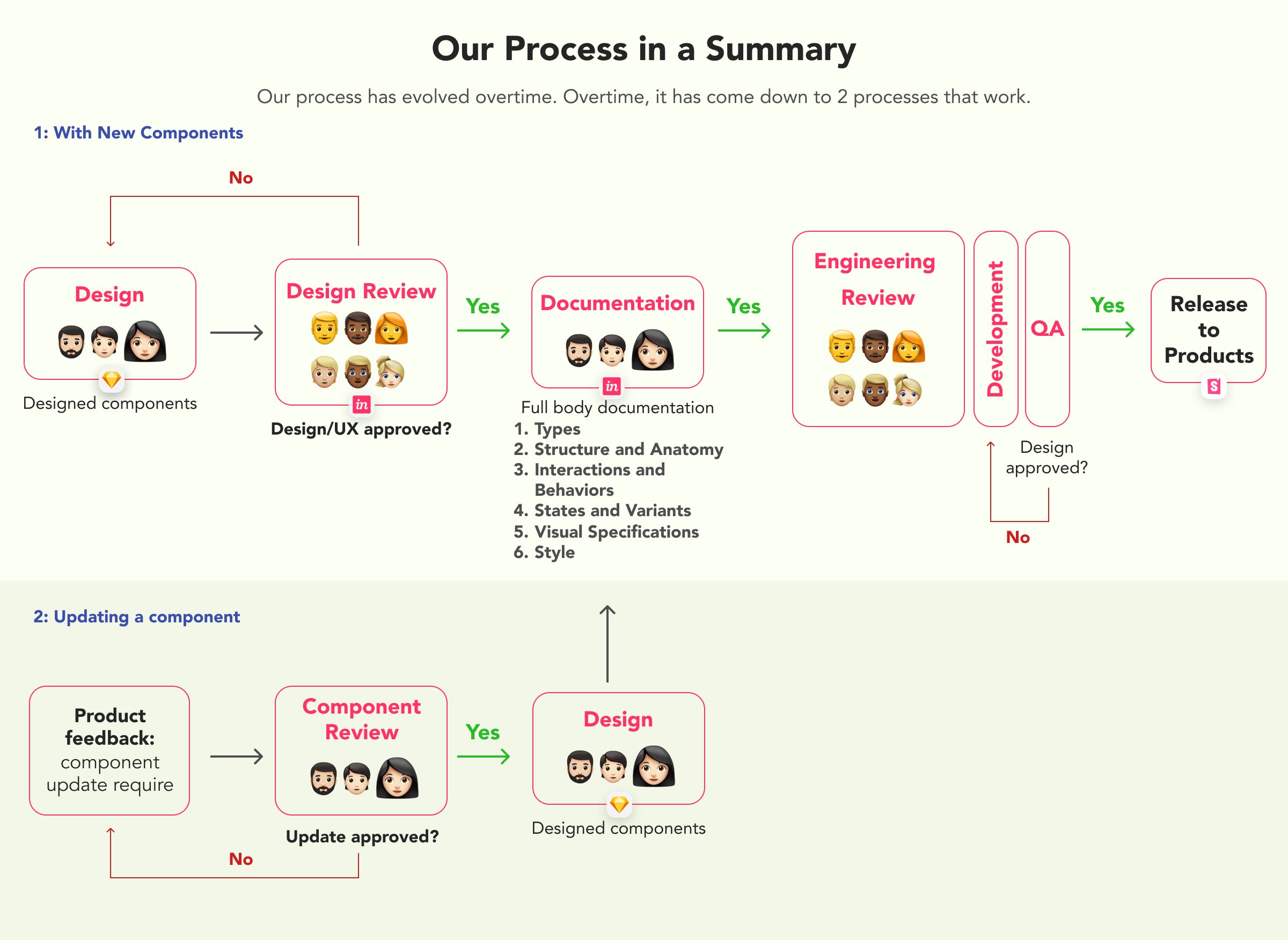
How the process was developed naturally
I started by creating components, which included defining and giving them rules along with detailed documentation. As the components grew, I then had to figure out how one can edit or update a component, and what that process would look like.
Below are the two developed processes that grew over time:
New Components: from creation to its release.
Editing/Updating components: from change to its release.
Managing the design system library
Managing the system requires a few tools. Below are the tools to how design system was managed:
Making the design system adopt-able
The biggest challenge I had was having our stakeholders adopt PDS in the beginning. Most of the people were unsure of the difference between a design system versus a typical design style guide.
Here are some methods to get the stakeholders to invest:
Through project reviews
Convince the engineering team to build the component by showing its impacts in live projects as part of the solutioning to their needs.
Have but-ins from the leaders.
Have engineering leads to dedicate some of their resources to help building the design system by convincing them how it will save them tons of repetitive work in the long run.
Corporate level meeting
We demonstrated the power of PDS during company all-hands, to gain awareness of PDS and build its publicity.
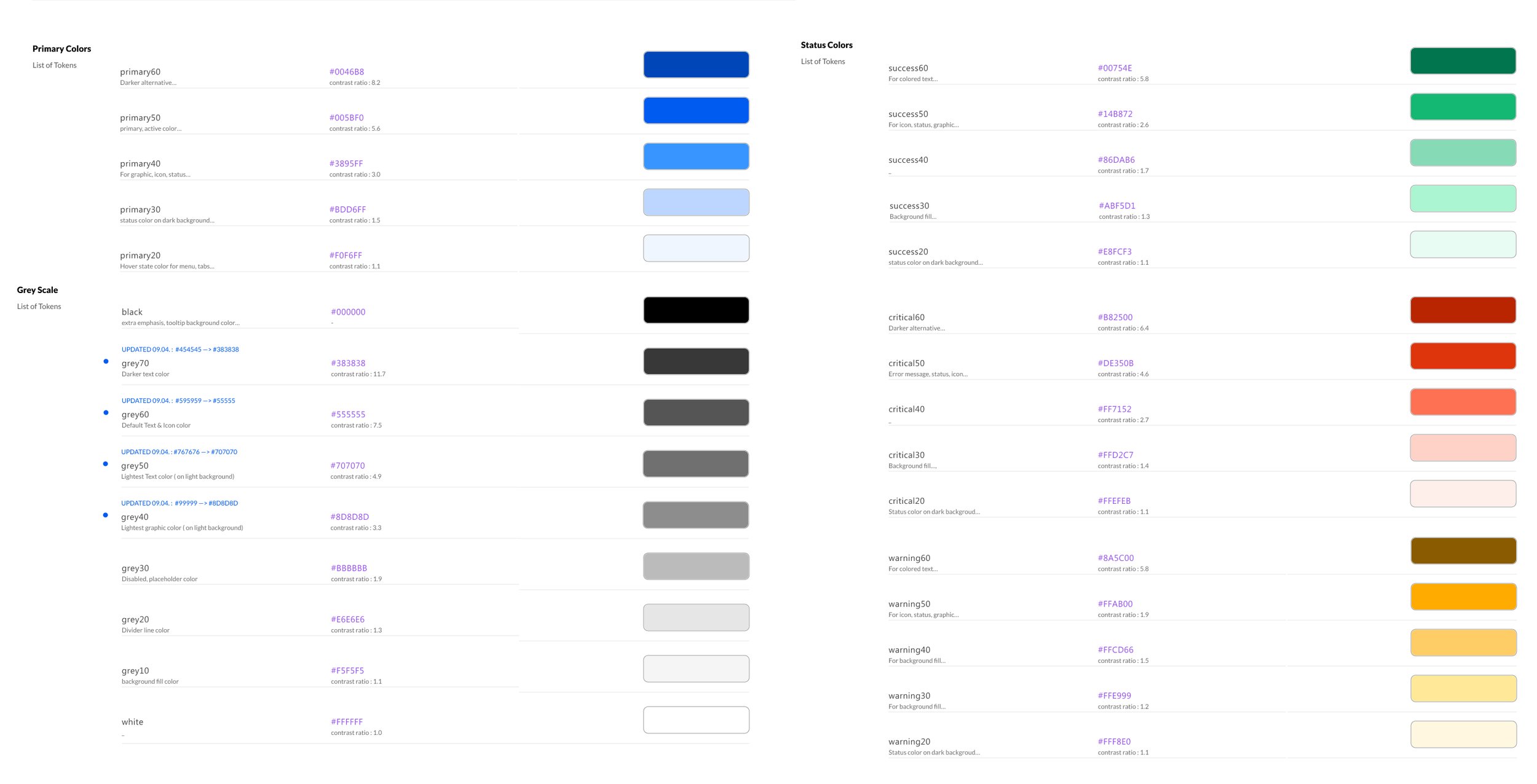
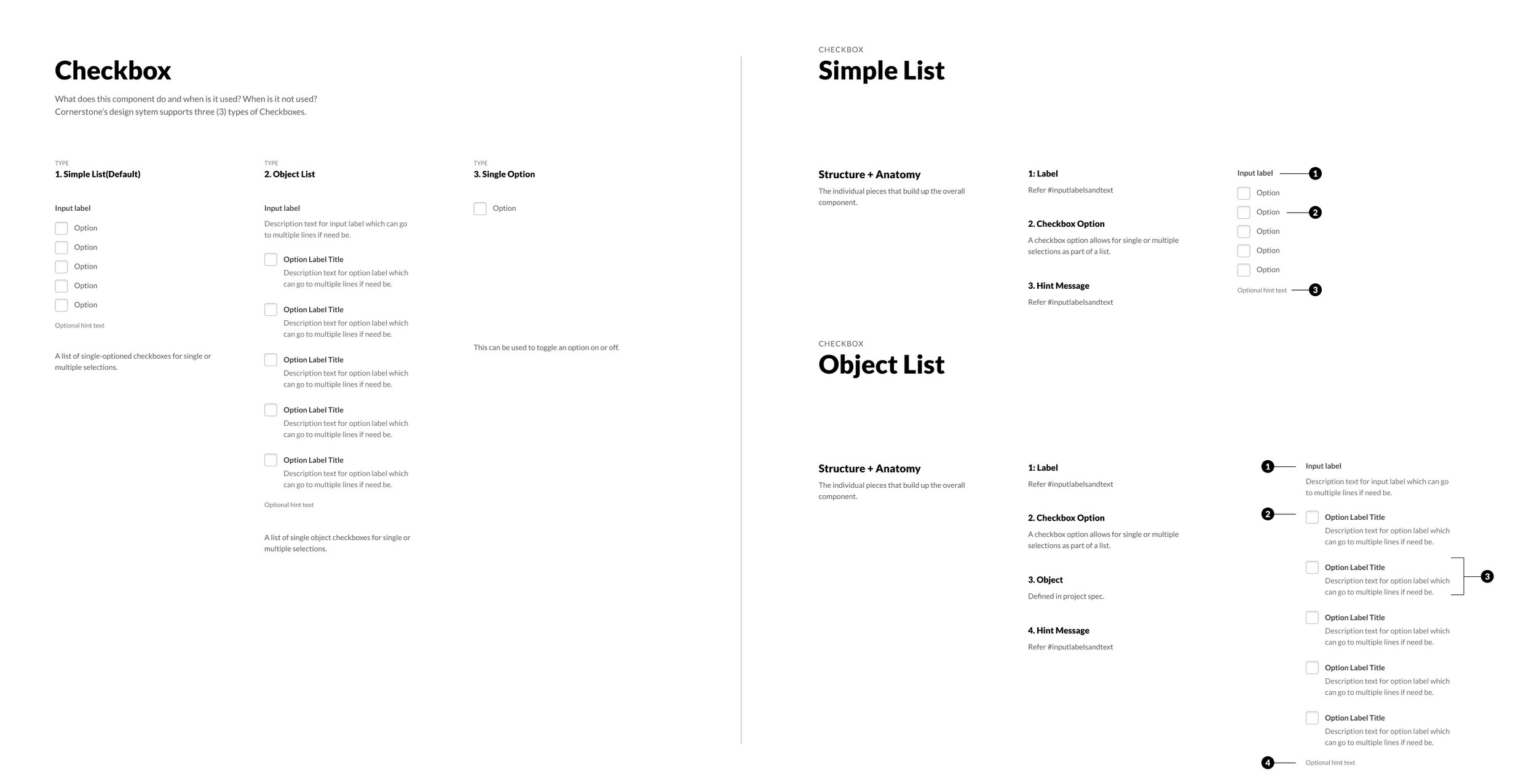
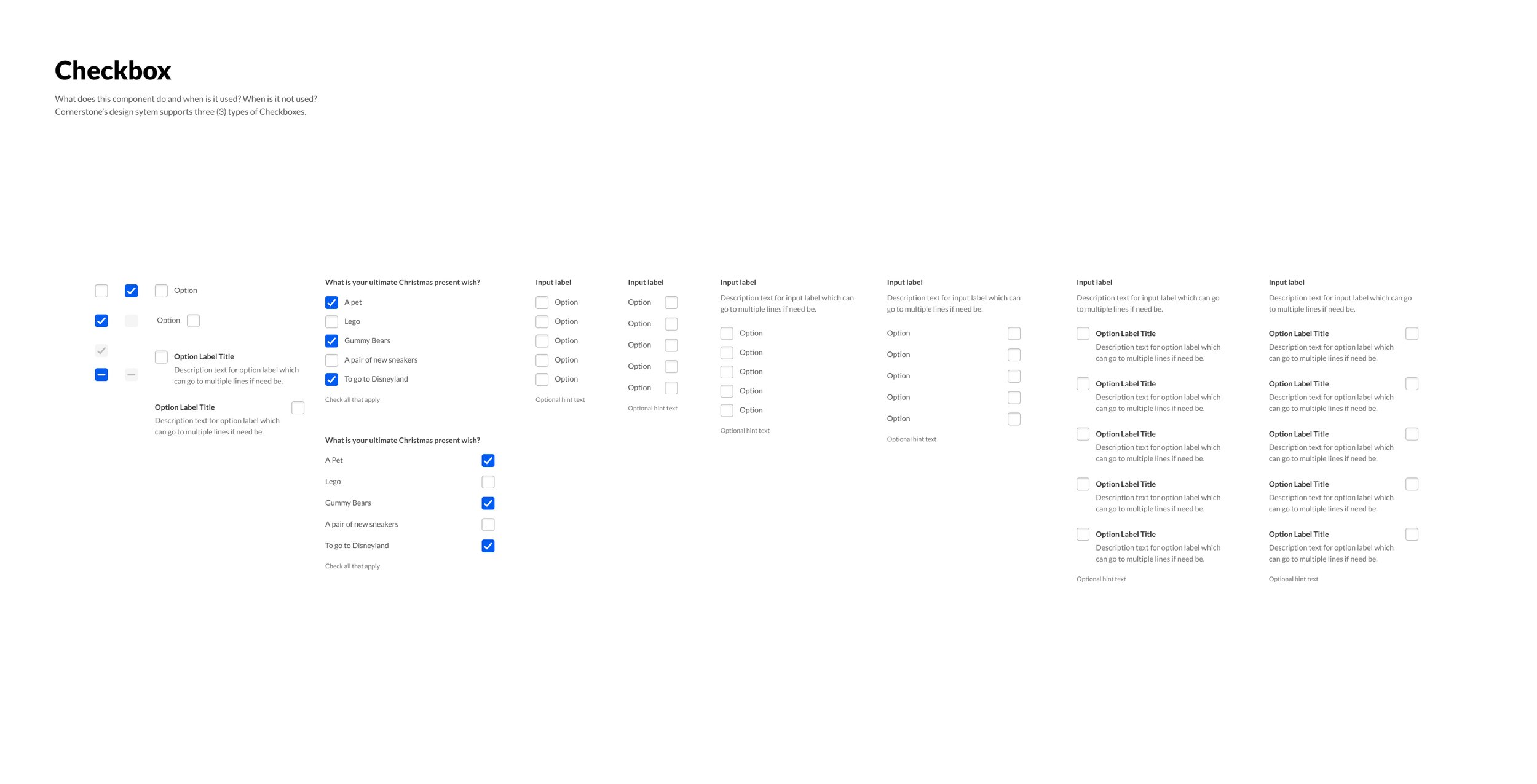
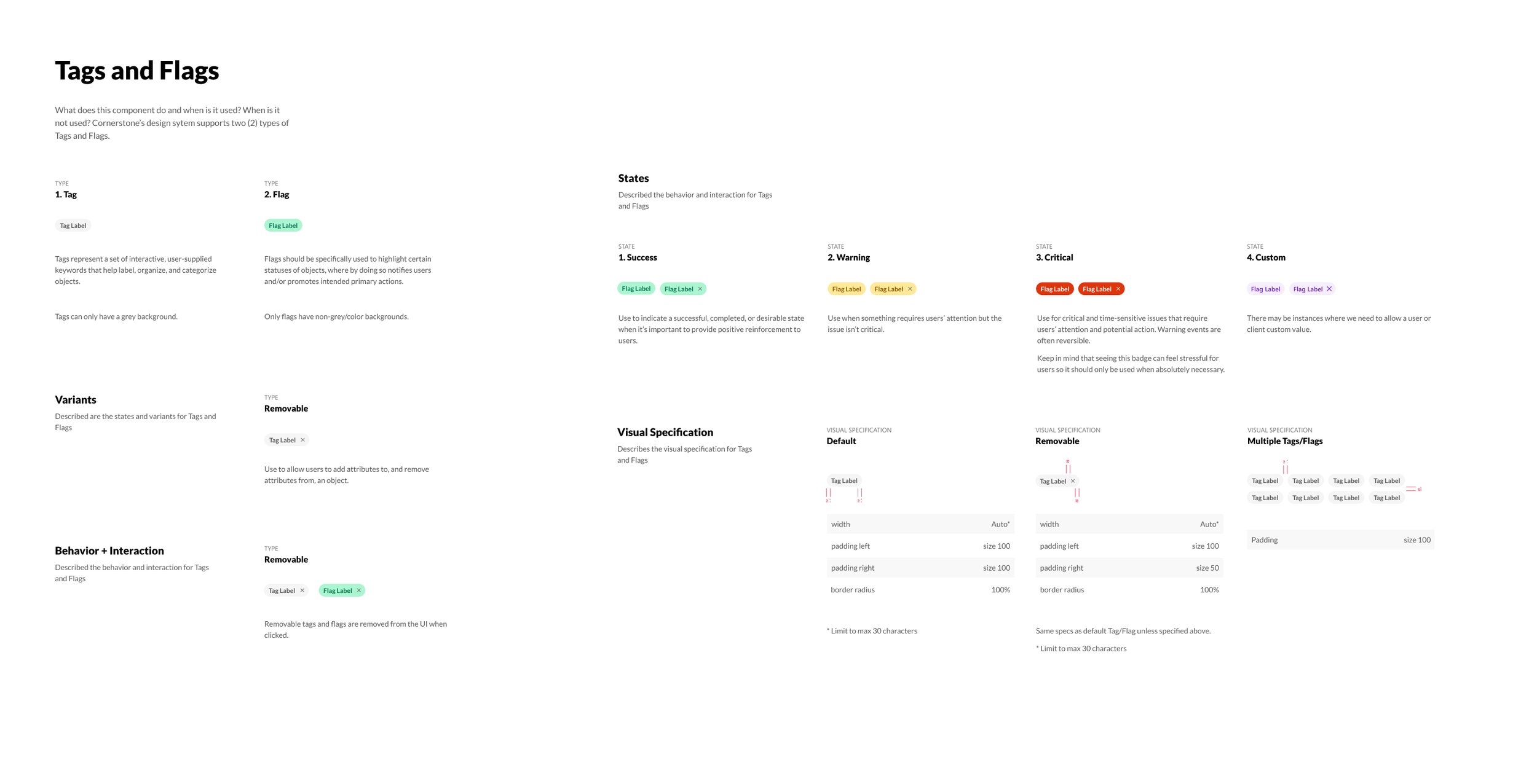
Below are some of the design system documentation, and designs.




The outcomes
These are the outcomes that I hoped to grow over time:
Designers can freely grab and use the components from the Sketch library.
Provide versioning and one source of storage for the components and projects.
Increase adoption of PDS within the company.
Provide the component prototypes and documentation to stakeholders such as developers and product managers.
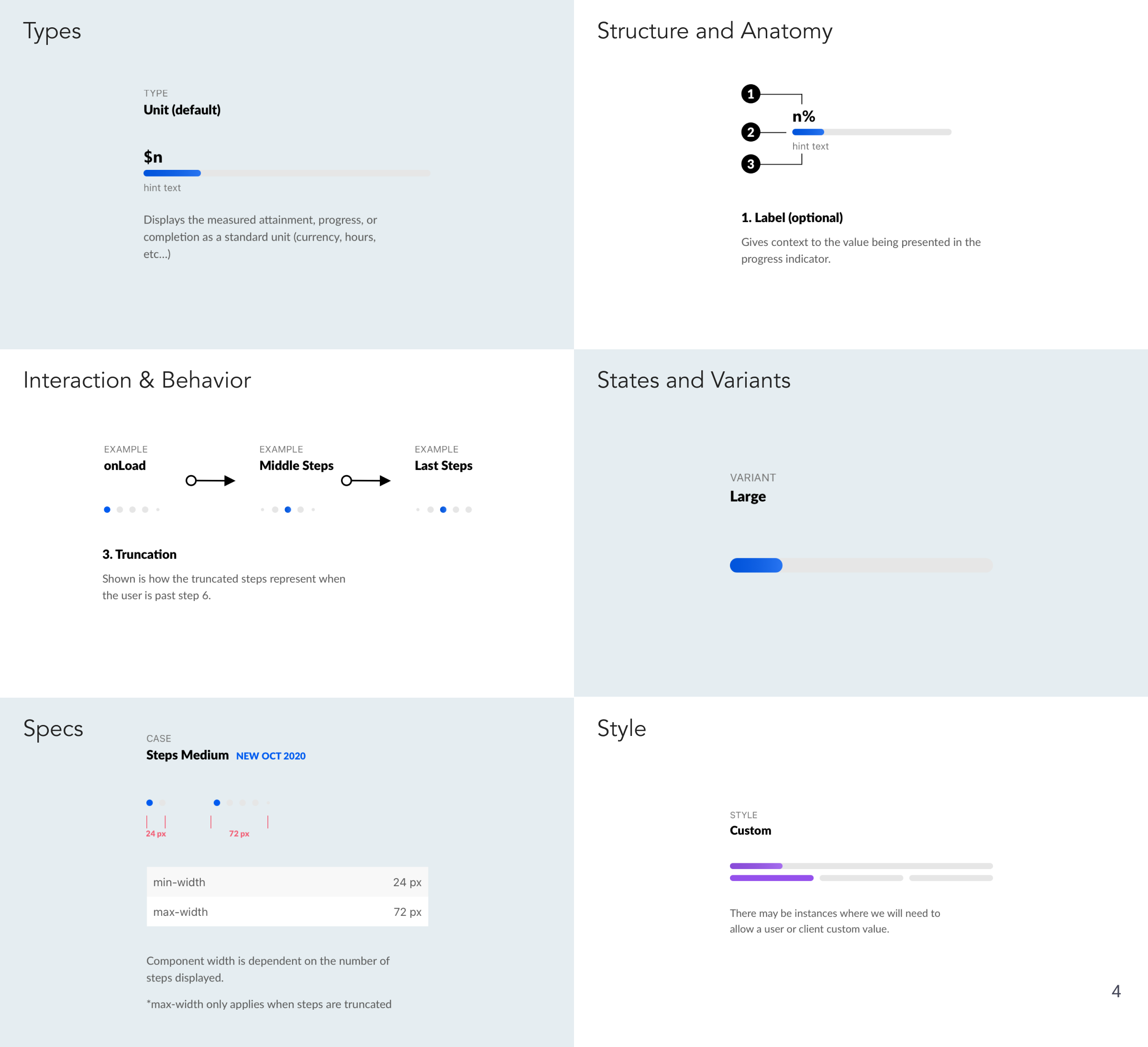
An example of what documentation contains for a component.
(Example gives a high-level summary, as all content won’t be able to fit here).The Overall Impact
Efficiency: Instead of repeatedly building similar components from scratch, designers and developers were able to reuse components without considering designing something new.
Consistency: PDS introduces a shared set of principles and rules in its components. Development becomes much easier and ensures smooth and consistent experience across products.
Scalability: PDS helps to build products faster and at scale.
——-
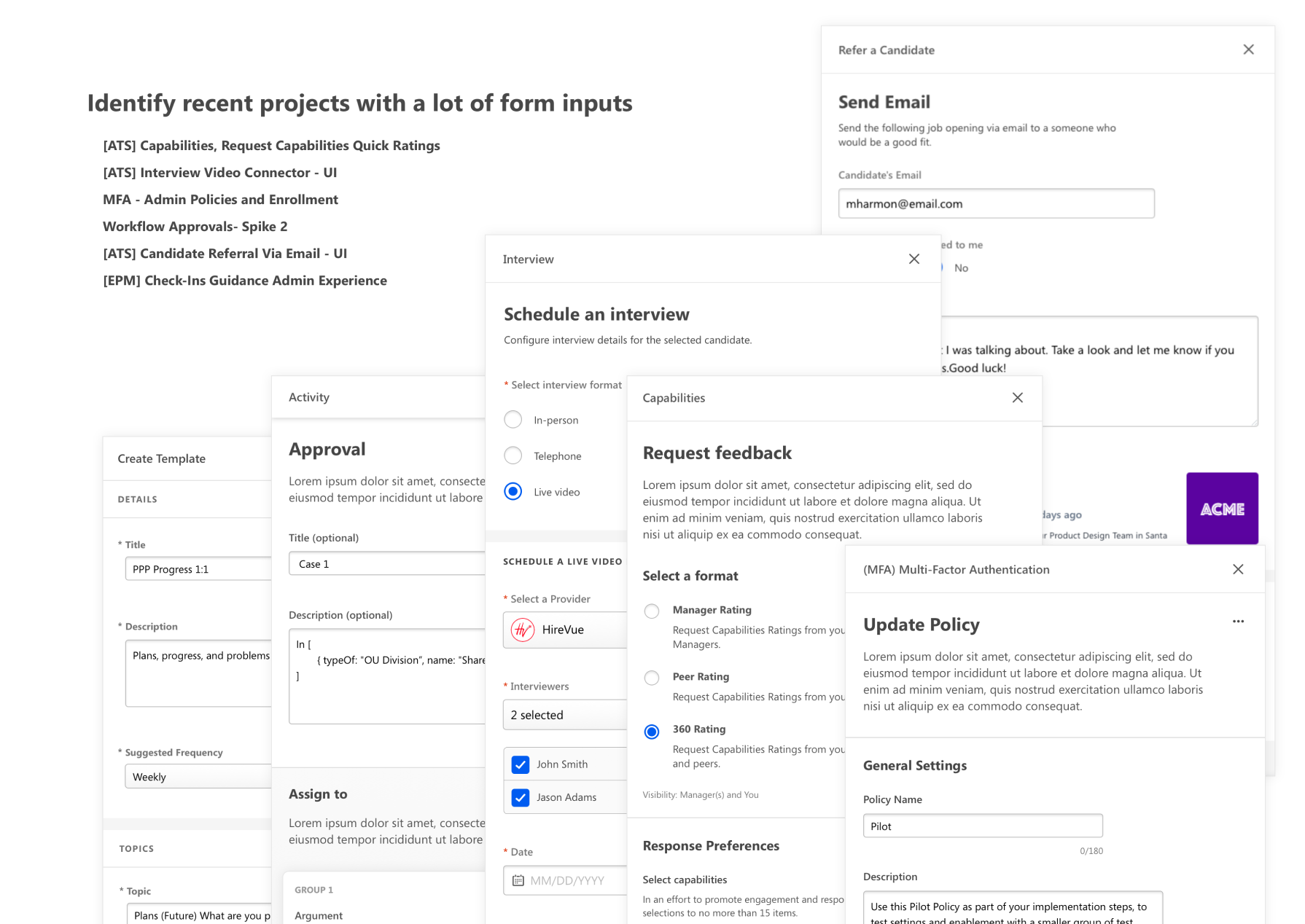
PDS had impacted…
An example of the impact the form inputs (component) have on different projects and workflows.
How I measure success for a design system
o track this long-term project, the key was to gather frequent data on how many components were being used, and also gather feedback from stakeholders to what its doing well and not over time. During my time in the design system, 42 components were built, 20 unique products, and 7 product lines were impacted.
Surveys were sent to stakeholders quarterly, and the design system has an overall satisfaction of positive. This was a gradual incline over the coarse of two and a half years.